 |
| Hướng dẫn tạo câu hỏi trắc nghiệm cho blogspot cực đẹp |
Bạn đang quản lý một blog về chủ đề học tập, tư vấn, khảo sát, đố vui,... và thường xuyên sử dụng câu hỏi trắc nghiệm trong các bài viết để độc giả chọn câu trả lời. Hôm nay, chúng ta sẽ cùng nhau tìm hiểu một số tip đơn giản để tạo câu hỏi trắc nghiệm, có đáp án và kết quả cho blogspot của bạn, và phong cách của mẫu câu hỏi trắc nghiệm này có thể làm bạn hài lòng.
Câu hỏi trắc nghiệm là gì?
Câu hỏi trắc nghiệm là một loại câu hỏi trong đó người trả lời được yêu cầu chọn một trong số các lựa chọn được cung cấp là câu trả lời đúng. Các câu hỏi trắc nghiệm thường được sử dụng trong các bài kiểm tra, bài thi hoặc trong các khảo sát để thu thập ý kiến của mọi người. Các câu hỏi trắc nghiệm có thể có nhiều dạng khác nhau, bao gồm các câu hỏi dạng đơn lựa chọn, đa lựa chọn, kéo thả, và điền vào chỗ trống. Tuy nhiên, trong bài viết này Chia Sẻ Vip sẽ hướng dẫn các bạn cách tạo câu hỏi trắc nghiệm cho blogspot với dạng đơn lựa chọn. Tức là chọn một đáp án đúng trong các đáp án A, B, C, D.
Cách tạo câu hỏi trắc nghiệm cho Blogspot
Dạng 1
Để thực hiện tạo những câu hỏi trắc nghiệm cho Blogspot bạn cần thực hiện như sau:
- Bước 1: Bạn đăng nhập vào trang quản trị Blog
- Bước 2: Bạn copy đoạn css bên dưới dán trên thẻ ]]></b:skin>
.container{display:block;position:relative;cursor:pointer;-webkit-user-select:none;-moz-user-select:none;-ms-user-select:none;user-select:none}
.container input{position:absolute;opacity:0;cursor:pointer;height:0;width:0}
.checkmark{position:absolute;top:0;left:0;height:25px;width:25px;background-color:#eee}
.container:hover input ~ .checkmark{background-color:#ccc}
.container input:checked ~ .checkmark{background-color:#2196F3}
.checkmark:after{content:'';position:absolute;display:none}
.container input:checked ~ .checkmark:after{display:block}
.container .checkmark:after{left:9px;top:5px;width:5px;height:10px;border:solid white;border-width:0 3px 3px 0;-webkit-transform:rotate(45deg);-ms-transform:rotate(45deg);transform:rotate(45deg)}
body{max-width:100%;margin:auto}
.card-header{margin:10px 10px 10px 10px;border:3px solid #25b1b6;color:#003333;padding:10px;box-shadow:3px 3px #888888}
.card-body{margin:10px 10px 10px 10px;padding:10px}
- Bước 3: Bạn copy đoạn js bên dưới dán trên thẻ </body>
<script>
var right=0;function ans(no,asqt,correct,more){switch(asqt){case 1:
document.getElementById("b"+no).disabled=!0;
document.getElementById("c"+no).disabled=!0;
document.getElementById("d"+no).disabled=!0;break;case 2:
document.getElementById("a"+no).disabled=!0;
document.getElementById("c"+no).disabled=!0;
document.getElementById("d"+no).disabled=!0;case 3:
document.getElementById("a"+no).disabled=!0;
document.getElementById("b"+no).disabled=!0;
document.getElementById("d"+no).disabled=!0;break;case 4:
document.getElementById("a"+no).disabled=!0;
document.getElementById("b"+no).disabled=!0;
document.getElementById("c"+no).disabled=!0;break}if(asqt==correct){right+=1}if(correct==1){
document.getElementById("aq"+no).style.backgroundColor="#00CCCC";
document.getElementById("bq"+no).style.backgroundColor="#FF3333";
document.getElementById("cq"+no).style.backgroundColor="#FF3333";
document.getElementById("dq"+no).style.backgroundColor="#FF3333"}if(correct==2){
document.getElementById("bq"+no).style.backgroundColor="#00CCCC";
document.getElementById("aq"+no).style.backgroundColor="#FF3333";
document.getElementById("cq"+no).style.backgroundColor="#FF3333";
document.getElementById("dq"+no).style.backgroundColor="#FF3333"}if(correct==3){
document.getElementById("cq"+no).style.backgroundColor="#00CCCC";
document.getElementById("bq"+no).style.backgroundColor="#FF3333";
document.getElementById("aq"+no).style.backgroundColor="#FF3333";
document.getElementById("dq"+no).style.backgroundColor="#FF3333"}if(correct==4){
document.getElementById("dq"+no).style.backgroundColor="#00CCCC";
document.getElementById("bq"+no).style.backgroundColor="#FF3333";
document.getElementById("cq"+no).style.backgroundColor="#FF3333";
document.getElementById("aq"+no).style.backgroundColor="#FF3333"}
document.getElementById("cq"+no).style.color="white";
document.getElementById("bq"+no).style.color="white";
document.getElementById("aq"+no).style.color="white";
document.getElementById("dq"+no).style.color="white";
document.getElementById("rs"+no).style.fontSize="15px";
document.getElementById("rss"+no).innerHTML="<span style='color:#00CCCC'><b>Lời giải:</b></span>";
document.getElementById("overview").innerHTML="<span style='color:#FF0000'><b>Tổng số câu đúng:</b></span> Đúng "+right}
</script>
- Bước 4: Bạn cần lưu ý đặt mẫu mỗi câu hỏi
<div class="card"> <div class="card-header"> <img src="https://i.imgur.com/wCDktfO.png" style="height: 25px; width: 25px;" /> <span style='color:#00CCCC'><b>Câu hỏi 1:</b></span> Nội dung câu hỏi 1</div> <div class="card-body"> <label class="container"><p id="aq1" style="border-radius: 4px;"> <b>A.</b> Nội dung đáp án A.</p> <input id="a1" onclick="ans(1, 1, "2", "Chọn D")" type="checkbox" /> <span class="checkmark"></span></label> <label class="container"><p id="bq1" style="border-radius: 4px;"> <b>B.</b> Nội dung đáp án B.</p> <input id="b1" onclick="ans(1, 2, "2", "Chọn D")" type="checkbox" /> <span class="checkmark"></span></label> <label class="container"><p id="cq1" style="border-radius: 4px;"> <b>C.</b> Nội dung đáp án C.</p> <input id="c1" onclick="ans(1, 3, "2", "Chọn D")" type="checkbox" /> <span class="checkmark"></span></label> <label class="container"><p id="dq1" style="border-radius: 4px;"> <b>D.</b> Nội dung đáp án D.</p> <input id="d1" onclick="ans(1, 4, "2", "Chọn D")" type="checkbox" /> <span class="checkmark"></span></label> <div id="rs1" style="font-size: 0px; inline: none;"> <div id="rss1"></div><b> Giải thích: </b>Nội dung lời giải chi tiết.<br> <span style='color:#00CCCC'><b>Chọn đáp án đúng</b></span> </div></div></div>
- Bước 5: Bạn chỉ cần đăng bài là được.
Cấu trúc minh họa của câu đáp án trắc nghiệm:
- <input id="a1" onclick="ans(1, 1, "2", "Chọn B")" type="checkbox" />
- <input id="b1" onclick="ans(1, 2, "2", "Chọn D")" type="checkbox" />
- <input id="c1" onclick="ans(1, 3, "2", "Chọn D")" type="checkbox" />
- <input id="d1" onclick="ans(1, 4, "2", "Chọn D")" type="checkbox" />
Giải thích các thành phần:
- id: a1 có nghĩa là đáp án a của câu hỏi 1
- ans(1: đây là số thứ tự câu hỏi, 1: tương ứng với đáp án A, 2: tương ứng với đáp án B và là đáp án đúng, Chọn B: là phương án bạn chọn)
Chú thích thêm:
- Ví dụ đáp án đúng là C bạn thay số 2 thành số 3 và Chọn B thành Chọn C là được. Những thành phần khách không cần quan tâm.
- Để thực hiện nhanh bạn có thể sử dụng Find & Replace
Dạng 2
 |
| Tạo câu hỏi trắc nghiệm blogspot ẩn/hiện lời giải |
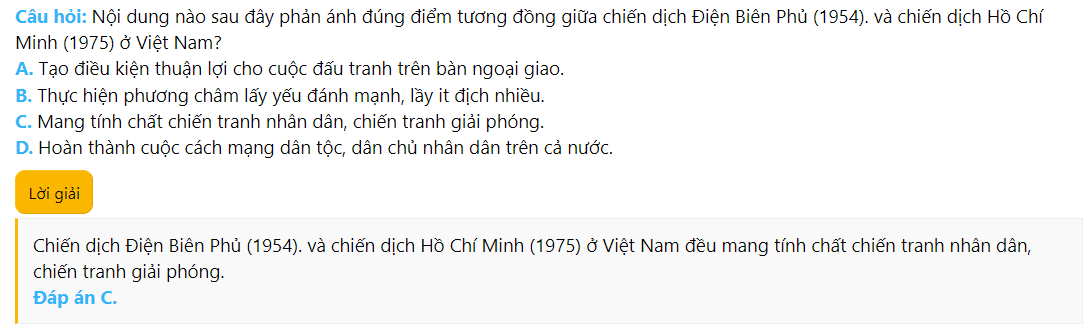
Theo như quan sát trên ảnh, các bạn cũng đã thấy chúng ta có một đoạn câu hỏi và nút ẩn/hiện lời giải kèm theo đó là một khung lời giải chi tiết. Để làm được dạng này vô cùng đơn giản, bạn chỉ cần copy đoạn code bên dưới và dán vào bài viết là được.
<div id="anhien-nd">
<div>
<input onclick="if (this.parentNode.parentNode.getElementsByTagName('div')[1].getElementsByTagName('div')[0].style.display != '') { this.parentNode.parentNode.getElementsByTagName('div')[1].getElementsByTagName('div')[0].style.display = '';this.innerText = ''; this.value = 'Lời giải'; } else { this.parentNode.parentNode.getElementsByTagName('div')[1].getElementsByTagName('div')[0].style.display = 'none'; this.innerText = ''; this.value = 'Lời giải'; }" style="background: #fbb600; border-radius: 9px; border: 0px; color: black;margin: 20px 0px 0px; max-width: 70px; padding: 10px; width: 100%;" type="button" value="Lời giải" />
</div>
<div>
<div style="border:1px solid #eeeeee;background:#f9f9f9;border-left: 3px solid #fbb600; display: none; margin: 10px 0px 0px; padding: 0px 15px;">
<p>CHÈN NỘI DUNG CẦN ẨN</p>
</div>
</div>
</div>Ví dụ minh họa
 Câu 1: Đường kinh tuyến đối diện với đường kinh tuyến gốc là:
Câu 1: Đường kinh tuyến đối diện với đường kinh tuyến gốc là:  Câu 2: Trái đất có dạng hình gì?
Câu 2: Trái đất có dạng hình gì?  Câu 3: Kinh tuyến Tây là:
Câu 3: Kinh tuyến Tây là:  Câu 4: Kinh tuyến đi qua đài thiên văn Grin-uýt ở ngoại ô thành phố Luân Đôn (nước Anh) gọi là:
Câu 4: Kinh tuyến đi qua đài thiên văn Grin-uýt ở ngoại ô thành phố Luân Đôn (nước Anh) gọi là:  Câu 5: Nếu cách 1o ở tâm thì trên bề mặt của quả Địa Cầu từ cực Nam đến cực Bắc có bao nhiêu vĩ tuyến?
Câu 5: Nếu cách 1o ở tâm thì trên bề mặt của quả Địa Cầu từ cực Nam đến cực Bắc có bao nhiêu vĩ tuyến?  Câu 6: Nếu cách 1o ở tâm thì trên bề mặt của quả Địa Cầu sẽ có bao nhiêu kinh tuyến?
Câu 6: Nếu cách 1o ở tâm thì trên bề mặt của quả Địa Cầu sẽ có bao nhiêu kinh tuyến?  Câu 7: Trong hệ Mặt Trời, Trái Đất ở vị trí nào theo thứ tự xa dần Mặt Trời?
Câu 7: Trong hệ Mặt Trời, Trái Đất ở vị trí nào theo thứ tự xa dần Mặt Trời?  Câu 8: Trên Địa Cầu, nước ta nằm ở:
Câu 8: Trên Địa Cầu, nước ta nằm ở:  Câu 9: Các đường nối liền hai điểm cực Bắc và cực Nam trên bề mặt quả Địa Cầu là những đường:
Câu 9: Các đường nối liền hai điểm cực Bắc và cực Nam trên bề mặt quả Địa Cầu là những đường:  Câu 10: Những vòng tròn trên quả Địa Cầu vuông góc với các kinh tuyến là những đường:
Câu 10: Những vòng tròn trên quả Địa Cầu vuông góc với các kinh tuyến là những đường:  Câu 11: Những vòng tròn trên quả Địa Cầu vuông góc với các kinh tuyến là những đường:
Câu 11: Những vòng tròn trên quả Địa Cầu vuông góc với các kinh tuyến là những đường:  Câu 12: Các đường kinh tuyến trên quả Địa cầu có chiều dài
Câu 12: Các đường kinh tuyến trên quả Địa cầu có chiều dài Tổng số câu đúng: Đúng 0 câu
Nếu bạn là một người biết một chút về code có thể tùy chỉnh css theo ý cá nhân của bạn nhé.
Kết luận
Với bài hướng dẫn trên, bạn có thể sử dụng để tạo các câu hỏi trắc nghiệm đơn giản, dễ hiểu. Điều này giúp độc giả của bạn dễ dàng trả lời câu hỏi và tăng tính tương tác của bài viết. Tuy nói rằng bài viết đơn giản và dễ hiểu nhưng có thể cũng có gặp khó khăn trong vấn đề thực hiện. Chính vì thế bạn hãy để lại bình luận bên dưới để chúng tôi hỗ trợ bạn. Tóm lại, việc tạo câu hỏi trắc nghiệm cho blogspot của bạn là một cách hiệu quả để tăng tính tương tác của độc giả và giúp họ học hỏi thêm kiến thức mới.


